
Angular 5 generate Component, Directive, Pipe, Service, Class and Module - Angular CLI - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
![ng generate component [name] --type use to work on 9.0.1 now disappear on 9.0.3 · Issue #17037 · angular/angular-cli · GitHub ng generate component [name] --type use to work on 9.0.1 now disappear on 9.0.3 · Issue #17037 · angular/angular-cli · GitHub](https://user-images.githubusercontent.com/16970990/75004160-d0a00200-549c-11ea-96d4-14753529cabc.png)
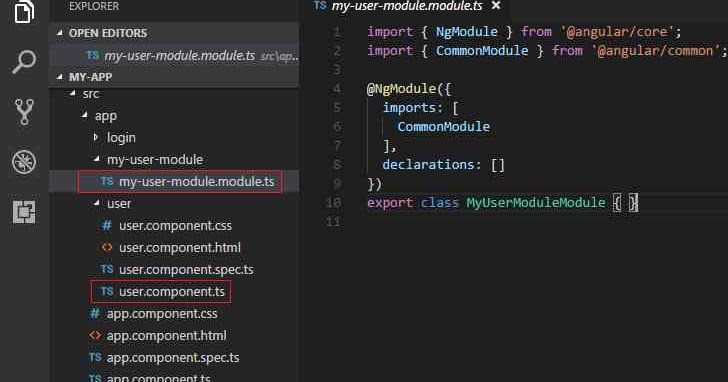
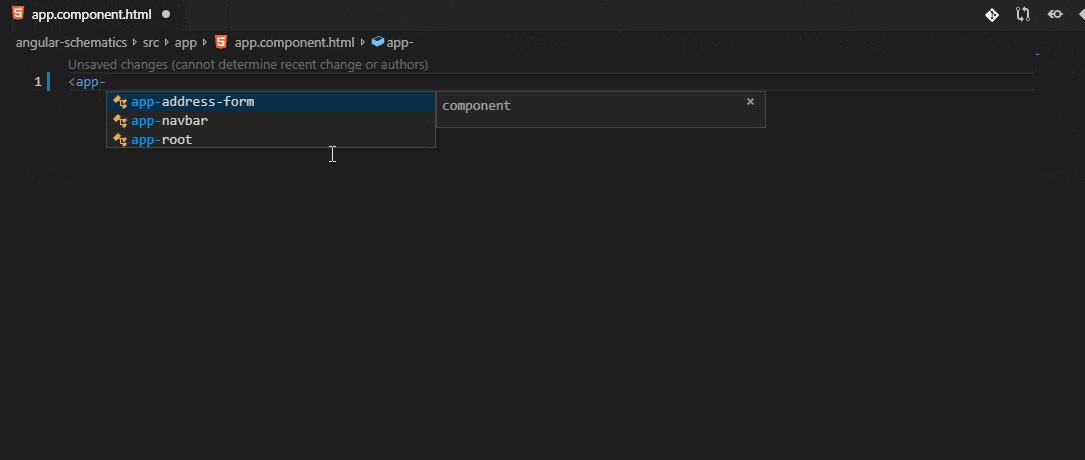
ng generate component [name] --type use to work on 9.0.1 now disappear on 9.0.3 · Issue #17037 · angular/angular-cli · GitHub

ng generate component --module doesn't support module names properly · Issue #7968 · angular/angular-cli · GitHub

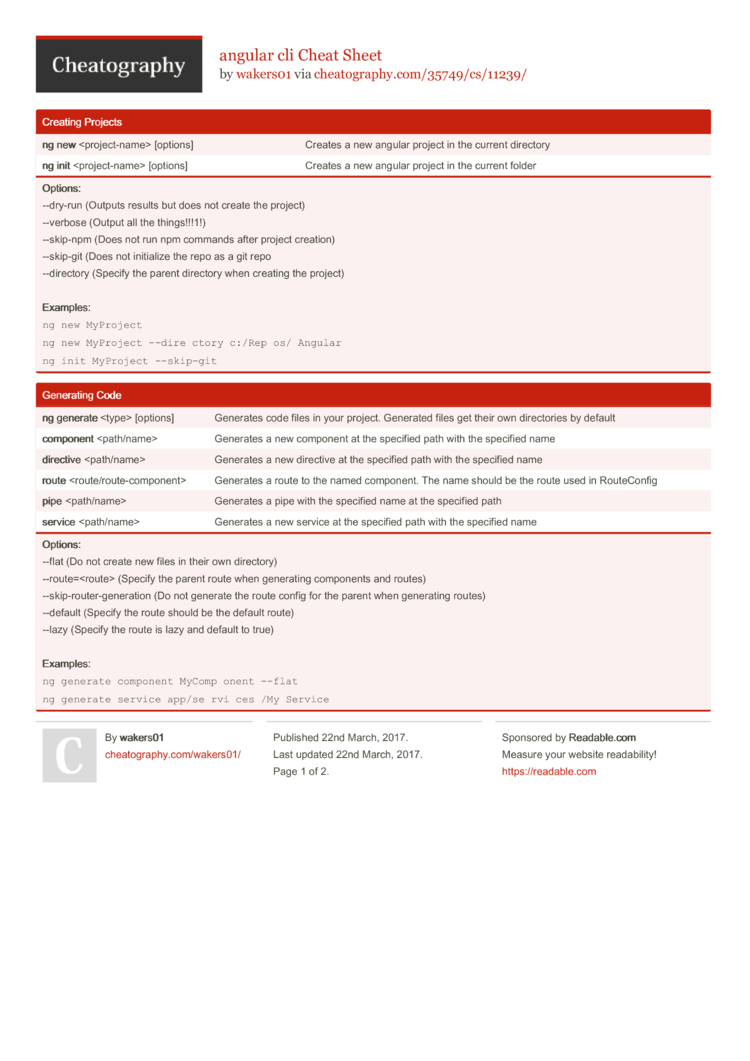
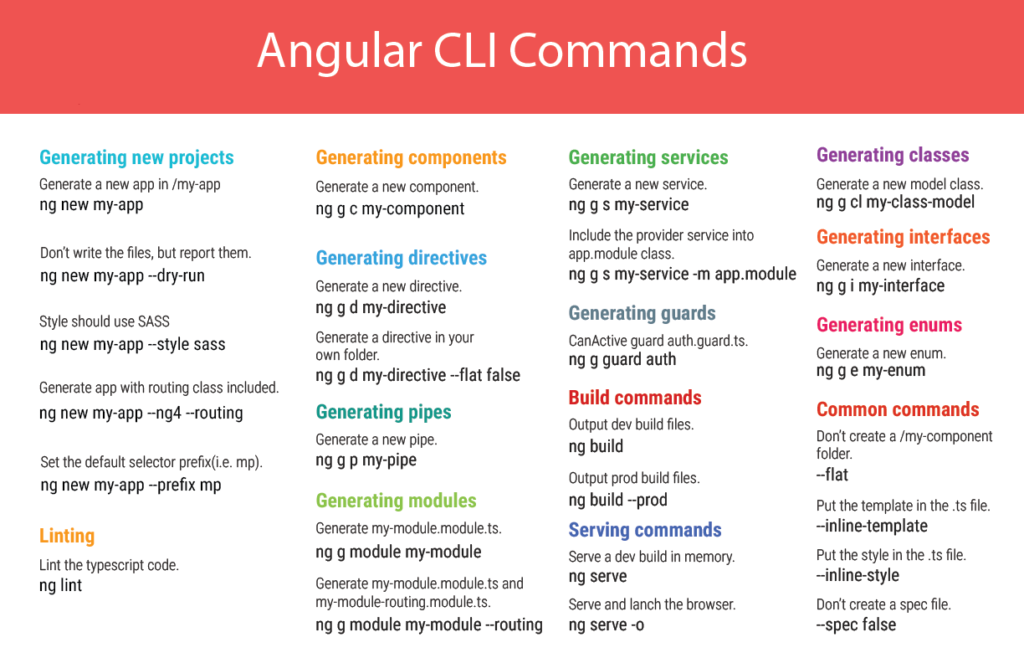
angular cli Cheat Sheet by wakers01 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion



















![Angular CLI - generating the directives - Expert Angular [Book] Angular CLI - generating the directives - Expert Angular [Book]](https://www.oreilly.com/library/view/expert-angular/9781785880230/assets/e9f368e1-a5ad-4770-a4bf-252859cb8b9a.png)